- Home »
- Internet Komputer » INILAH 6 CARA EFEKTIF MEMBUAT DESAIN BLOG KAMU
Internet Komputer
INILAH 6 CARA EFEKTIF MEMBUAT DESAIN BLOG KAMU
Kita seringkali kurang memperhatikan desain blog. Baik itu blog pribadi, komunitas, atau perusahaan. Padahal, sangat penting bagi kita untuk menyadari bahwa setiap aspek dari identitas online kita harus didesain dengan baik, clean, dan intuitif apapun style-nya. Untuk itu, kita harus berusaha memahami bagaimana blog kita bekerja, secara desain maupun teknikal.
Banyak orang kebingungan dengan konten blog kita karena kita berpikir bahwa blog hanya sekedar artikel atau bacaan yang asal tumpuk dan tidak ditata. Padahal blog memiliki potensi yang lebih besar jika kita mencoba untuk mempercantik tampilan, memilah-milah konten dan mengaturnya dalam kelompok-kelompok tertentu. Jika didesain dengan tepat, blog akan lebih baik dalam menyajikan pikiran-pikiran kita serta info portofolio, sementara yang lain dapat digunakan untuk menampilkan berita dan fotografi.
Intinya adalah, sebuah blog dapat menjadi penampungan konten dengan berbagai topik, namun dalam penyajiannya kita perlu bekerja lebih untuk mengatur arsitektur informasi, mempercantik tampilan, serta melakukan pengelompokan konten untuk memudahkan pembaca mencari konten yang diinginkan.
Berikut 6 tips untuk membuat desain blog lebih match dengan identitas online kamu.
Menggunakan Efek Bayangan Teks
Judul, navigasi, atau intro konten dapat ditambahkan efek bayangan teks untuk menonjolkan teks tersebut. Berikut contoh-contoh efek bayangan pada teks serta cara penggunaan yang tepat.
Teks Retro

Ada banyak cara untuk menampilkan teks retro. Cara yang termudah adalah menggunakan CSS3. Pada dasarnya, efek retro menggunakan dua bayangan tanpa blur radius. Sebagai contoh, kita akan memberi efek retro pada teks berwarna gelap (#707070), maka CSS yang kita berikan pada teks tersebut adalah:
text-shadow: 5px 5px 0px #eee, 7px 7px 0px #707070;
CSS tersebut akan memberikan efek dua border ala 70-an. Ingat untuk menyesuaikan warna bayangan dengan warna asli teks, serta offet X dan Y yang diberikan. Teks retro sangat cocok diberikan pada header atau judul karena ukuran font relatif besar. Teks retro tidak cocok digunakan pada font ukuran kecil karena susah dibaca.
Letterpress & inset text
Fitur shadow CSS3 populer lainnya adalah letterpress. Letterpress adalah style teks dengan huruf seolah-olah menjorok masuk ke dalam sehingga teks tersebut terlihat lebih menonjol. Teknik letterpress menggunakan warna border yang kontras dengan warna asli teks. Berikut contoh kode CSS3 untuk letterpress:
Light background, dark text:
body { background-color: #888; text-shadow: 0px 2px 3px #666;}
Dark background, light text
body {background-color: #666; text-shadow: 0px 2px 3px #888;}
Menggunakan Gambar pada Blog

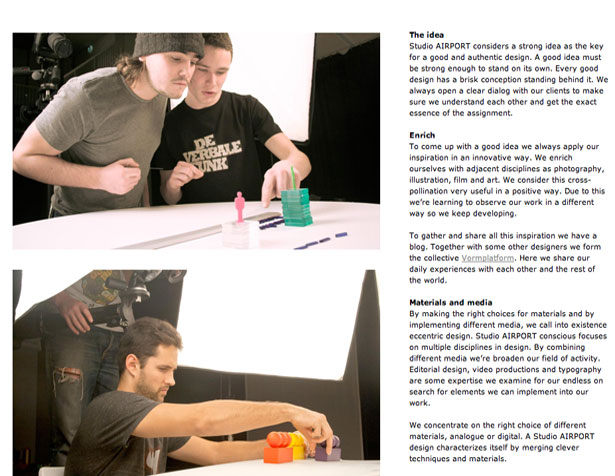
Akuilah, kita senang memamerkan hasil karya kita. Kita sangat menyukainya bahkan blog personal kita dapat berisi gambar portofolio serta caption mengenai hasil karya tersebut. Gabungkan keduanya sehingga gambar yang ditampilkan memuat informasi terkait. Langkah terbaik untuk melakukannya adalah dengan mengimplementasikan CSS3 kepada gambar tersebut.
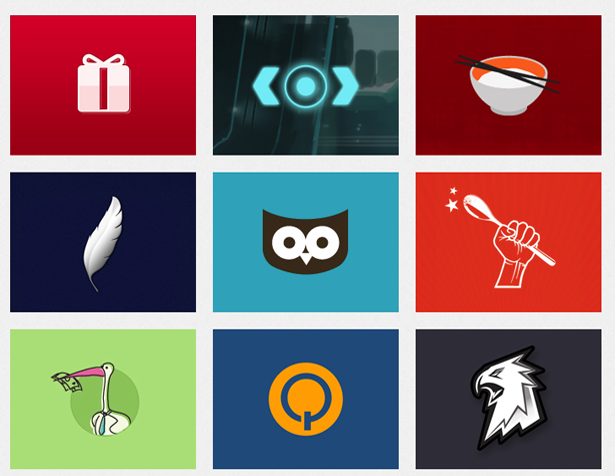
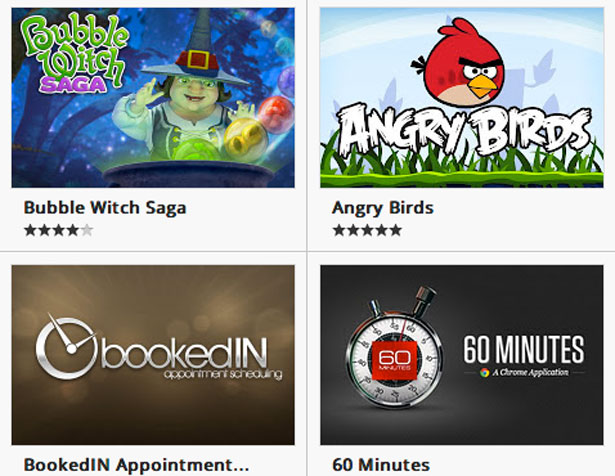
Jika kamu penasaran mengapa menggabungkan teks dan gambar sangat penting dalam gambar pada blog, cobalah membuka Google Chrome web store (add-ons). Halaman tersebut mampu menampilkan banyak gambar tanpa teks di sekitarnya, dan tetap dapat memberikan informasi yang cukup untuk kita apakah butuh di-click atau tidak. Hal tersebut sangat brilian, dan kita seharusnya dapat mengimplementasikan teknik terebut tidak hanya untuk menghilangkan teks yang tidak perlu, namun juga meningkatkan pengalaman pengguna.
Mari praktekkan langsung, namun tetap dengan sentuhan personal kita :

Pertama-tama, kita membutuhkan container untuk gambar dan di dalamnya kita buat kontainer lain yang berisi teks yang ingin kita tampilkan. Dalam kasus ini, kita akan menggunakan sub-header, sejumlah teks, dan sebuah link yang dimasukkan dalam kontainer teks.
<div><img src="portfolio_image.png" alt="" />
<div>
<h2>Website Titleh2>
<p>Some descriptive text about the projectp>
<a href="#">Read Morea>
div>
div>
Sekarang kita akan membuat kode CSS untuk styling gambar. Terdapat banyak cara bagaimana teks akan muncul bersama gambarnya, namun penulis pribadi menyukai efek yang simple seperti “ease-in-out”. Efek yang fancy dapat bekerja dengan baik di beberapa kasus, namun ada baiknya jika tetap membuatnya sesimpel mungkin.
.image_container img { transition: all 0.3s ease-in-out; }
.image_container .text_container { background-color: (whatever you want);
transform: translateX(-300px); opacity: 1; transition: all 0.4s ease-in-out; }
Pada bagian ini, yang kita lakukan adalah membuat efek transisi keluar pada gambar, dan transisi masuk pada teks. Gambar akan bergeser secara horizontal (X axis), sehingga kita akan mendapatkan efek sliding pada gambar.
Setelah itu, akan dibuat efek mouse hover-over, dan memulai transisi pada event ini.
.image_container:hover .text_container { transform: translateX(0px);}
.image_container:hover img { transform: translateX(300px);
transition-delay: 0.1s;}
.image_container:hover p { opacity: 1; transition-delay: 0.4s; }
Masih terdapat banyak cara lain untuk mengkustomisasi animasi ini, dan banyak efek transisi yang dapat kamu pakai. Gunakan efek transisi yang lebih rumit hanya pada gambar-gambar tertentu, dan yang lebih simpel pada gambar pendukung. Efek transisi yang lebih rumit memberi kesan bahwa gambar tersebut merupakan gambar kunci.
Layout yang Kreatif
Sebagai desainer web, kita akan sering melihat tren desain yang sudah usang dan terlalu banyak digunakan, dan ingin menjadi ‘inovator’ dengan menampilkan sesuatu yang baru dan berbeda. Tindakan melawan arus seperti ini akan beresiko terlebih jika kita tidak melakukannya dengan benar (catatan: penulis tidak mengatakan bahwa kamu harus kreatif dengan cara yang ‘benar’, karena tidak ada jalan yang ‘benar’ untuk menjadi kreatif). Kita tetap bereksperimen dengan memperhatikan norma-norma kreatif, dan tetap ingat bahwa yang sedang kita desain adalah sebuah website atau blog, bukan poster.
Layout Teks yang Unik

Ketika ingin berkreasi dengan layout teks yang unik, kamu perlu mengetahui bahwa teks dan paragraf tidak lagi menjadi konten utama pada suatu halaman, namun menjadi satu kesatuan bersama dengan keseluruhan elemen blog seperti menu, lebar kontainer halaman, serta gambar yang ada di halaman tersebut.
Satu hal yang harus diingat saat bekerja dengan layout teks, “apakah layout teks ini seimbang dengan keseluruhan halaman?”. Apakah teks tersebut terlalu dekat dengan section portofolio, gambar, atau teks pada kolom lain dengan isi yang berbeda.
Terlepas dari hal tersebut, kamu perlu mencoba dan menyeimbangkan layout sebaik mungkin. Pelajari sistem grid dan gunakan sistem grid yang cocok untuk menata layout teks dan gambar di halaman web atau blogmu.
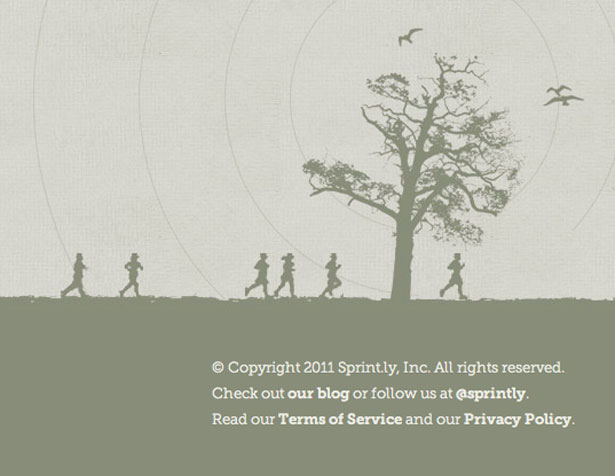
Footer Kreatif

Footer yang unik dan kreatif dapat memberi kesan yang kuat terhadap kepribadian atau nuansa website atau blog. Apakah footer tersebut menampilkan efek menawan jQuery, atau sekedar tulisan penutup dari website atau blog, ada kesempatan bagi kita untuk memberikan impact yang kuat disitu. Secara personal, penulis memiliki teori: footer adalah penutup, yang menyimpulkan konten blog yang telah pengunjung baca dari atas ke bawah.
Ada beberapa hal yang penting terkait footer, salah satunya yaitu menggunakan skema warna yang sama dengan blog keseluruhan, namun dengan kontras yang berbeda. Hal ini sangat penting, dan kamu bisa meningkatkan atau menurunkan kontras skema warna untuk mempertegas bahwa bagian tersebut adalah footer dan merupakan akhir dari halaman blogmu. Selain itu, kamu dapat menampilkan logo dan nama blog, link berupa teks atau gambar media sosialmu, tweet terbaru, atau form kontak sederhana. Semua ini tergantung penggunaan dan seleramu.