Kita mungkin sering mendengar atau membaca istilah HTML dan mungkin juga sebagian dari kita belum mengetahui apa itu HTML. HTML merupakan kependekan dari Hyper Text Markup Language. HTML juga meruypakan halaman yang terdapat pada suatu web. HTML sebenarnya merupakan sekumpulan kode - kode yang ditampilkan dengan format tag untuk ditampilkan dalam halaman web. Tentu kita penasaran, bagaimana cara membuat HTML supaya tampilan web kita menjadi lebih menarik? Yang terpenting adalah kita memahami apa saja yang menjadi bagian dari HTML itu sendiri, yaitu: head, body, link, tabel, dll.
1. HEAD
Tag Head berfungsi untuk mendeskripsikan header ataupun keterangan - keterangan yang memiliki elemen sebagai berikut:
* Tag <tittle>...</title> : digunakan untuk memberikan judul dari sebuah homepage
* Tag <base>...</base> : merupakan lokasi lengkap dari dokumen ini
* Tag <link>...</link> : link / tautan dokumen ini dan dokumen lain
* Tag <meta>...</meta> : informasi mengenai dokumen itu sendiri
2. BODY
Tag Body ini memiliki fungsi untuk menyediakan tempat untuk mengisi teks yang akan ditampilkan. Atribut - atribut dibawah ini biasanya menyertai tag <body> :
* background: untuk membuat background image
* bgcolor: untuk menentukan warna latar belakang
*bgproperties: untuk menentukan nilai propertiy background
* leftmargin: untuk menentukan batas kiri halaman dalam satuan pixel
* topmargin: untuk menentukan batas atas halaman dalam satuan pixel
* text: untuk menentukan warna text
* link: untuk menentukan warna link yang belum dikunjungi
* Alink: untuk menentukan warna link aktif
* Vlink: untuk menentukan warna link yabg sudah dikunjungi.
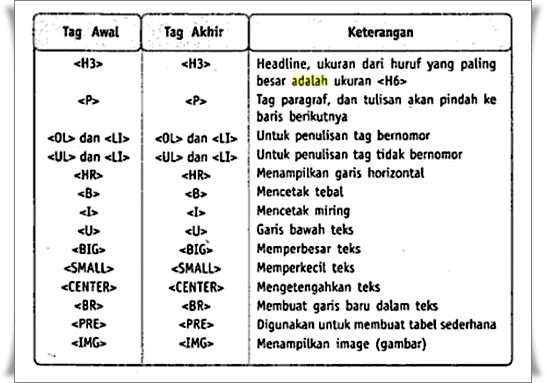
Tag yang sering dipakai di bagian BODY adalah sebagai berikut:
Berikut ini adalah contoh cara membuat HTML:
1. Buka notepad ataupun lembar baru Msword
2. Ketik seperti berikut:
<html>
<head>
<title> Belanja Online Seru di Female Store
</head>
<body>
<H3> Female Store Toko Online </H3>
Female Store menyed
<H3>
Yuuk belanja seru di Female Store...Disini kita bisa menemukan aneka jenis fashion terbaru dengan harga yang sangat terjangkau..promo - promonya juga seru loohh..Enjoy your shopping with us yaah <p>
Just click www.femalestore.com dan ratusan jenis barang siap untuk kita pilih. </p>
</body>
</html>
3. Simpan dokumen dengan cara save as, pilih save as type: web documents.
Kemudian buka dokumen yang kita simpan tersebut